網站老舊,覺得網頁設計死板難用嗎?大部分人想到網站改版,通常只會想到找網站製作公司來客製化網站。然而,如今有專為電商而生的開店平台,能夠讓你在10分鐘內,用滑鼠就能自己設計網頁。既簡單又快速,輕鬆將自己的官方網站改得漂漂亮亮。
客製化網頁網站,從2個月變10分鐘
過去想要客製化網站,得比較外包網站維護製作費用、與設計師和工程師溝通,以及等待網站開發製作時間,最快也得耗時1~2個月。若是遇上架構龐大,或是需要有購物車功能的電商購物網站,可能還會耗上半年到一年,而這些來來回回的溝通成本,也是令許多企業在網站改版時最頭痛的地方。
不過,如今許多品牌想將官網改版或做購物網站,通常會選擇電商平台。像是 meepShop 這類電商開店平台,因為它既不像購買WordPress版型那樣死板;也不用像外包客製化網站耗時。由於它已將電商網站常見版面元素與功能都「模組化」了;因此,使用者只需用滑鼠拖曳這些元素與功能,就可以完成網頁設計。原先客製化網頁可能需要2個月以上的製作期,直接縮短為10分鐘以內。
網頁設計方法比較
| WordPress模板 | 客製化外包 | 電商平台 meepShop | |
| 耗時 | 最短 | 1~2個月 | 10分鐘 |
| 設計彈性 | 低 | 高 | 高 |
| 設計門檻 | 低 | 高,需懂html、CSS | 低,僅需使用滑鼠點擊拖曳 |
| 價格 | 免費, 部分模板需購買 | 8~15萬起, 特殊功能另計 |
最低2,500元/月+1.5%交易費 |
| 購物車功能 | 無 | 需客製,費用另計 | 已有電商所有基本功能 |
為什麼做電商,很多人都用meepShop進行網頁設計?
一、只需點擊滑鼠,10歲小孩也會的網頁設計
由於meepShop將所有做官方網站、購物網站的基本常見元素都做了現成的模組,使用者只要用滑鼠點擊,拖曳自己想要的元素到頁面中,就可以自己進行網頁排版設計。整個設計的過程就像10歲小孩玩樂高一樣,自己將想要的元素組裝起來,就能完成一個網頁。

過程中完全不會碰到任何網頁語法、程式語言,卻能夠快速完成自己心中想要的網站,不論是創業者、銷售、行銷人員或電商新手,都能自己動手玩出想要的網站。
二、不只官方網站,購物網站也能輕鬆完成!
相較於以製作官方形象網站為主的網站製作公司,需要購物功能還得另外報價,以及經歷漫長的製作過程;像meepShop這樣以專為「想在網路上賣東西的人」而生的開店平台,自然已經直接將「購物車功能」準備好了。一樣只要用滑鼠點擊拖曳,一個可以讓客人直接在上面下單購買的網頁就馬上完成。

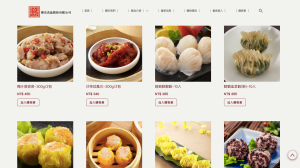
即便現階段只需要製作形象網站,但由於系統內已經準備好了現成的購物車功能,等到未來有線上零售的需求,也不用再另外付費和找人製作。尤其像疫情期間,許多原來只有做形象網站、線上菜單的餐廳,也想要線上販售冷凍調理包,就能夠利用meepShop將原先的形象網站,快速新增下單購物的功能。
延伸閱讀 疫情餐飲業轉型趨勢,餐廳都如何透過電商販售冷凍食品、自製調理包?
三、可持續調整設計,網站永遠不過時
過去製作好一個網站可能可以使用個10年,然而因為大家越來越注重網站UX/UI和設計風格,因此現在平均每3~5年,各大品牌就會開始思考自己的官方網站是否需要改版、調整設計了。尤其像服飾業、美妝業等這類較注重視覺設計與風格的產業,更是需要時常調整網頁設計。
使用meepShop後台,能隨時依據產品類型、當下潮流,以及目標客群,自行更換合適的圖片及版型;也因這種「可持續調整」的自由度,使網站看起來永遠都不會過時。
延伸閱讀 用meepShop製作的網頁設計範例
網頁設計教學:簡單3步驟,10分鐘打造客製化網站

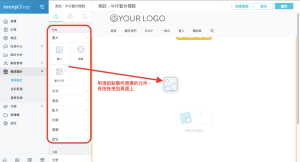
步驟一、開啟meepShop後台,點選[頁面設計]>[新增首頁]
![開啟meepShop後台,點選[頁面設計] srcset=](https://meepclub.blog/wp-content/uploads/2022/06/截圖-2022-06-02-上午10.49.20-300x217.png) [新增首頁]” width=”692″ height=”500″>
[新增首頁]” width=”692″ height=”500″>
進入meepShop後台後,首先點選左側選單中的[商店設計],再點選[頁面設計]。接著看是要新增首頁還是分頁。在這邊可以選擇是否要將你的頁面有置頂的網頁選單,可直接勾選你想要的選單樣式。勾選好之後選單將會顯示在你的頁面上,到時候若想重新調整選單位置還是可以更換選單版型。
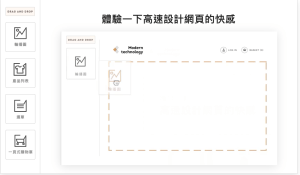
步驟二、在頁面上拖曳你需要的元件模組

建立好首頁之後,接著就是讓你大展身手的時候了。在左側選單中的「元件」中,你可以自由地選擇任何你想要在頁面中放置的元素。例如圖片、文字、商品還是影片等,可依照自己對於頁面的規劃與用途去進行設計。
例如我想將首頁放置一張大圖,圖片上面有產品文案,那麼我就點選[圖片],接著用滑鼠點擊[圖片文字],然長按此元件拖曳到右側的頁面上,就會出現你想要的版面元件。
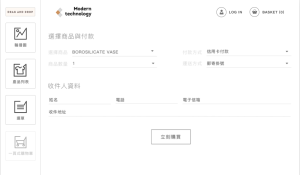
步驟三、輸入文字內容與上傳照片

最後,只需要點擊剛剛拉出來的圖片版面,就可以在左測選單中去編輯裡面的圖片和標題文字。將圖片上傳、標題文案輸入好之後,還可以調整文字大小、位置、圖片縮放比例等細節,將畫面調整成自己最滿意的樣子,便完成了一個首頁的圖片版位。

首頁下方的內容,只要依照上述這些步驟,用滑鼠拖曳元件模組,放入你想呈現的商品、圖片、文字描述或影片,就能夠快速完成一個簡單的客製化頁面,並且也能隨時自由調動這些元件的版面位置和內容,使得網頁設計變得相當便捷和省力。
免費體驗網頁設計工具,製作網站就像玩樂高!
看完上述的簡單示範,如何在10分鐘內製作一個簡單的電商首頁,是否有顛覆你以往對網頁設計的認知呢?這個網頁設計工具、電商平台,其實只要填單申請就可以免費體驗14天。想快速把網站改版好,省下網頁設計時間的話,不妨可以親自去試試看!